سرعت سایت وردپرس توسط تنظیمات افزونه لایت اسپید کش مهمترین کاری است که هر سئو کاری برای سایتش انجام میدهد. حتماً میدانید که هرچه سرعت سایت پایینتر باشد احتمال افزایش نرخ بانس ریت (به انگلیسی: Bounce Rate) هم افزایش پیدا میکند و در نتیجه با افت رتبه در سِرپ (به انگلیسی: SERP) ترافیک کمتری وارد سایتتان خواهد شد.
با انتخاب ابزار مناسب و تنظیمات مناسب عملکرد سایتتان بهبود قابل توجهی پیدا خواهد کرد. به همین دلیل در این مطلب میخواهیم با پرداختن به تنظیمات افزونه لایت اسپید کش برای افزایش سرعت سایت نتایج سئو سایتتان را بهبود دهیم.
قبل از انتشار این مطلب افزونه LiteSpeed Cache را برروی ۳ سایت متفاوت اجرا کردیم و تنظیمات مختلف آن را مورد بررسی قرار دادیم تا بهترین تنظیمات افزونه لایت اسپید کش را برای افزایش سرعت سایت پیدا کنیم.
قبل از شروع تنظیمات افزونه لایت اسپید کش بهتر است کمی راجع به این افزونه بیشتر بدانیم.
لایت اسپید چیست؟
لایت اسپید (به انگلیسی: LiteSpeed) یک وب سرور قدرتمند برای افزایش راندمان و سرعت سایت است که با معماری خاص خود این قدرت را دارد تا ترافیک بیشتری در سایت را با پردازش به مراتب کمتر مدیریت کند که همین عامل خود باعث افزایش سرعت سایت خواهد شد. همچنین این افزونه افزایش سرعت سایت با چندین پنل هاست (به انگلیسی: Panel Host) از جمله دایرکت ادمین (به انگلیسی: DirectAdmin)، WHM و پِلِسک (به انگلیسی: Plesk) میتواند کار کند.
انواع وب سرور لایت اسپید
- LiteSpeed Enterprise: این نسخه مناسب هاستهای اشتراکی است که چندین سایت را میزبانی میکنند. این نسخه با شناسایی فایل htaccess سرور را به گونهای تنظیم میکند تا نیاز به راهاندازیهای مجدد نداشته باشد.
- OpenLiteSpeed: نسخه منبع باز (به انگلیسی: Open Source) تمامی امکانات نسخه قبل را دارد با این تفاوت که با هر بار تغییر در فایل htaccess سرور را از نو بارگذاری میکند. به همین دلیل این نسخه فقط در مواردی خاص کاربرد خواهد داشت.
افزونه لایت اسپید کش یک محصول از شرکت لایت اسپید تکنولوژی (به انگلیسی: LiteSpeed Technologies) است که وظیفه بهینه سازی محتوای داینامیک (به انگلیسی: Dynamic) را در صفحات سایت بر عهده دارد. این افزونه دارای قابلیتهای پیشرفته بهینه سازی و مدیریت کش سایت دارد. لایت اسپید افزونههای متنوعی را برای پلتفرمهای مختلف از جمله وردپرس (به انگلیسی: WordPress) ارائه داده است.
افزونه لایت اسپید کش در وردپرس یک کپی از صفحات سایتتان را ذخیره میکند تا کاربران در زمان ورود به سایتتان از آن صفحات استفاده کنند که در نتیجه درخواستهای کمتری به سمت سرور میرود و سرعت بارگذاری سایتتان افزایش مییابد.
این نکته را باید بدانید که این قابلیت تنها در سرورهایی که توسط خود لایت اسپید پشتیبانی میشوند کاربرد دارد، اما دیگر قابلیتهای این افزونه شامل بهینه سازی تصاویر، سی دی ان و بهینه سازی فایلهای CSS و JS در تمامی وب سرورها قابل دسترس است.
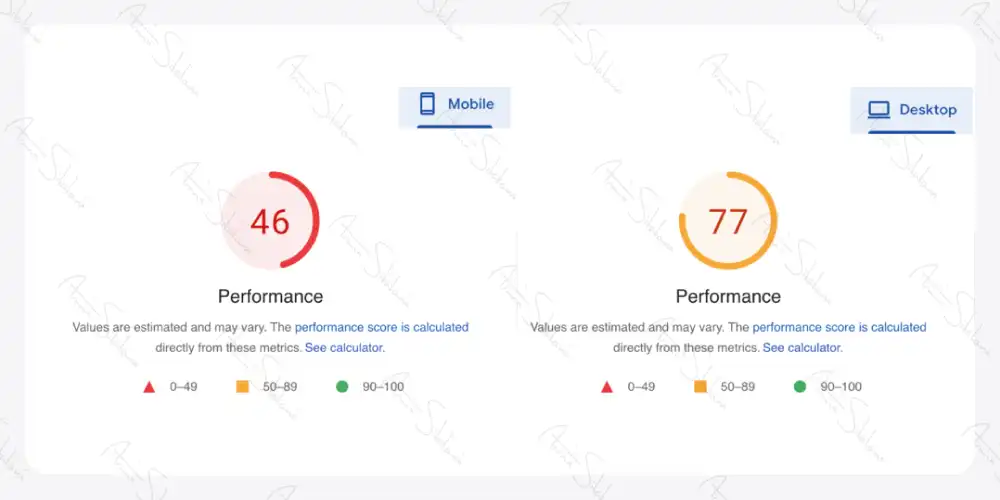
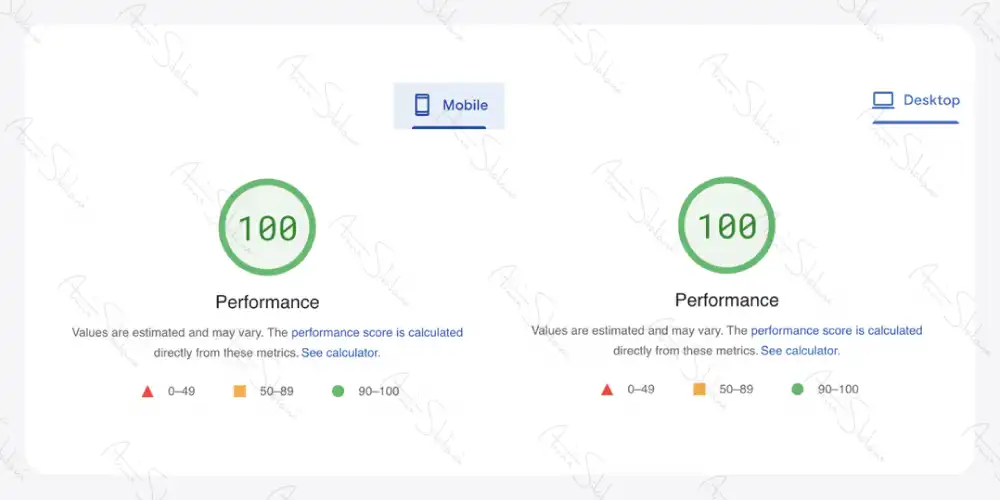
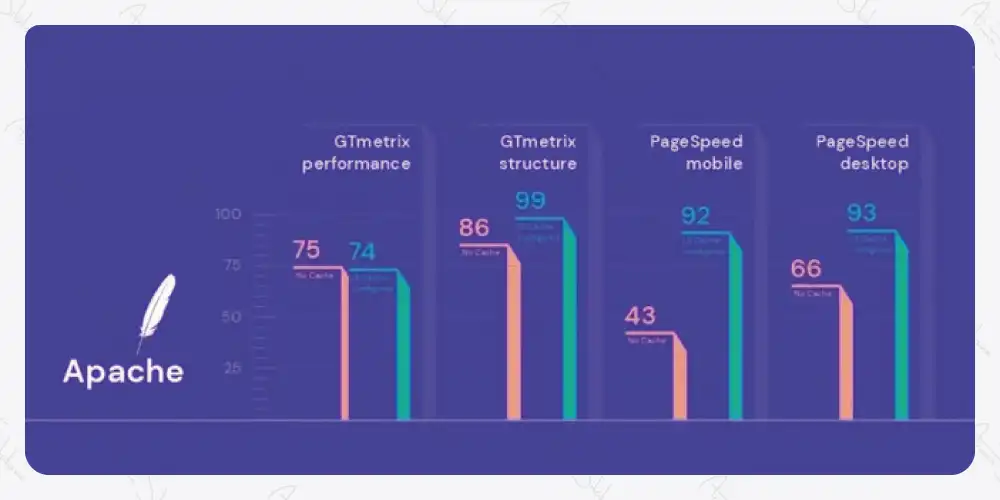
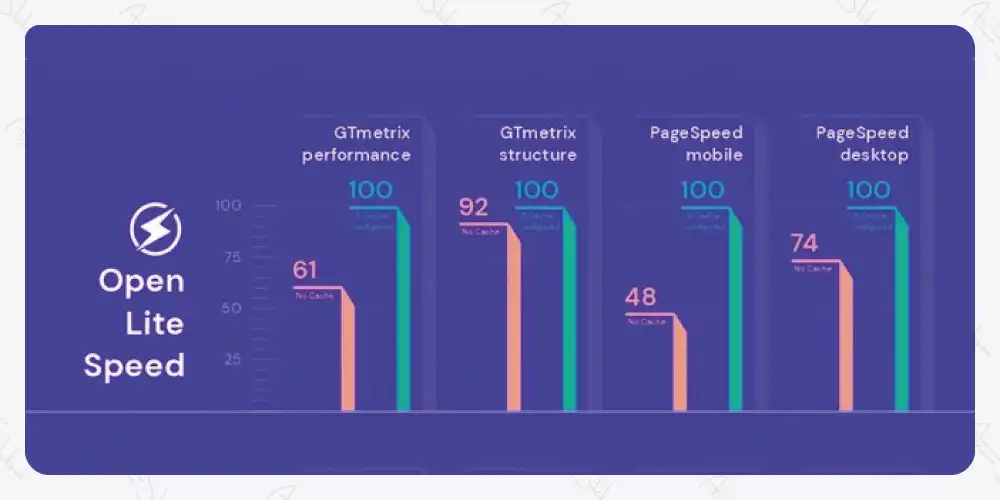
قبل از ادامه بهتر است نگاهی به سرعت سایت به قبل و بعد از نصب و تنظیمات افزونه لایت اسپید کش بیندازیم و تفاوتها را ببینیم.

بعد از نصب این افزونه و اعمال تنظیمات افزونه لایت اسپید کش در هر دو نسخه دسکتاپ و موبایل شاهد یک سایت به مراتب سریعتر هستیم.

افزایش سرعت سایت با افزونه لایت اسپید کش
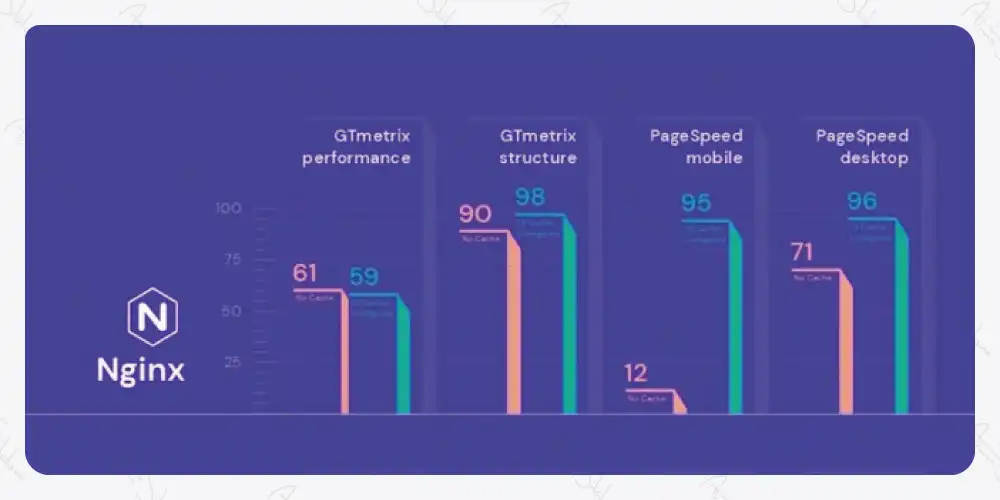
هرچند که میتوانید افزونه لایت اسپید کش را برروی هر سایت و هر سروری اجرا کنید، اما باید این مورد را بدانید که عملکرد این افزونه بسته به سرور شما میتواند متفاوت باشد.
به همین دلیل برای بررسی عملکرد این افزونه آن را در سه وب سرور متفاوت بررسی کردیم. سرورهای آپاچی (به انگلیسی: Apache)، سرورهای اِنجیناِکس (به انگلیسی: Nginx) و سرورهای خود لایت اسپید. و همانطور که انتظار میرفت بهترین عملکری که این افزونه داشت با سرورهای خودش یعنی لایت اسپید بود.
آموزش نصب افزونه لایت اسپید کش
خوشبختانه میتوانید به سادگی در بخش افزودن افزونه وردپرس این افزونه را پیدا و برای نصب آن اقدام کنید.
برای این کار مطابق مراحل زیر اقدام کنید.
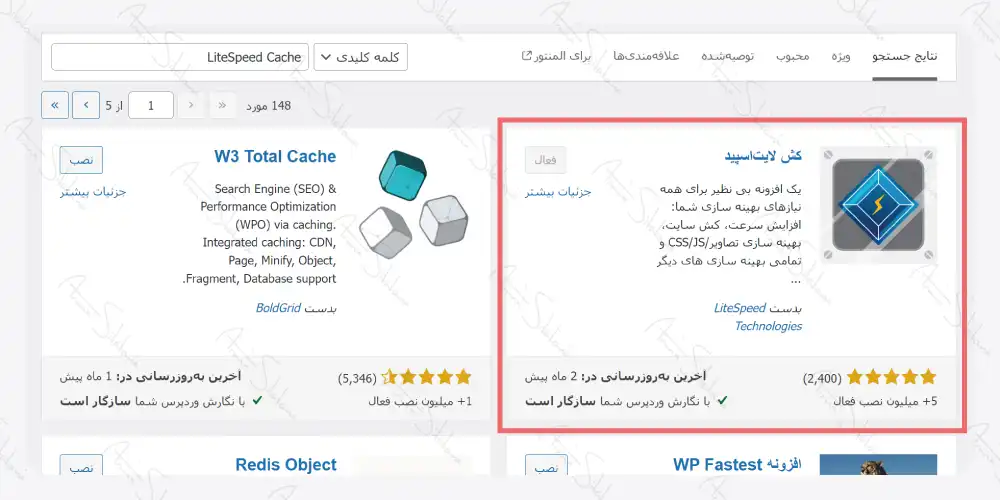
- وارد داشبورد وردپرس شده و از پنل سمت راست بر روی افزونهها و سپس افزودن افزونه تازه کلیک کنید.
- در قسمتی جستوجوی افزونه عبارت LiteSpeed Cache را وارد و جستوجو کنید.
- سپس این افزونه را نصب و فعال کنید.

بعد از نصب نوبت به تنظیمات افزونه لایت اسپید کش میرسد که در ادامه به صورت کامل آن را برایتان توضیح میدهم.
آموزش تنظیمات افزونه لایت اسپید کش
برای هر چه بهتر بودن این مطلب تنظیمات افزونه لایت اسپید کش را بر روی سه سایت مختلف اجرا کردم، این سایتها به ترتیب یک وبلاگ ساده، خدمات طراحی سایت فروشگاهی و یا انواع طراحی سایت که تماماً از هاست (به انگلیسی: Host) اشتراکی استفاده میکردند.
نکته: بعد از تغییر تنظیمات افزونه لایت اسپید کش، زمانی که میخواهید سرعت سایتتان را در ابزارهایی مانند جی تی متریکس (به انگلیسی: GTmetricx) ارزیابی کنید به یک بار چک کردن سرعت سایت بسنده نکنید چرا که ممکن است در آن واحد این تغییرات برای سایتتان اعمال نشود. قبل از بررسی سرعت سایت حتماً یک بار کش سایتتان را خالی کنید و سپس برای بررسی اقدام کنید.
در آموزش تنظیمات افزونه لایت اسپید کش تمامی بخشها را جز به جز بررسی کردیم تا بسته به هر شرایطی که دارید بتوانید بهترین عملکرد سایتتان را تجربه کنید.
تنظیمات اولیه افزونه لایت اسپید کش
قبل از اینکه وارد مراحل تنظیمات افزونه لایت اسپید کش شوید بهتر است نتایج این تنظیمات را مشاهده کنیم.



در نمودار بالا مشاهده میکنید که بعد از نصب و اعمال تنظیمات افزونه لایت اسپید کش توانستیم عملکرد سایت را بهبود دهیم. به همین دلیل نیاز است تا با تمامی قسمتهای مهم این افزونه آشنا باشید و سپس برای اینکه بهترین تنظیمات افزونه لایت اسپید کش را داشته باشید این مطلب را تا انتها دنبال کنید. در اولین قدم از تنظیمات افزونه لایت اسپید کش بخش عمومی را بررسی میکنیم.
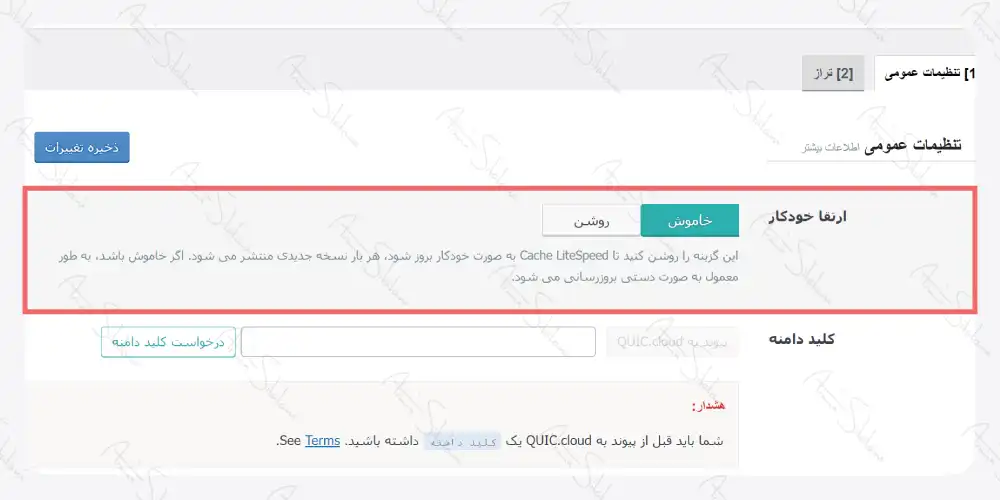
اولین چیزی که در این قسمت میبینید ارتقا خودکار است و همانطور که از نامش پیداست اگر آن را روشن کنید از این پس افزونه خود به شکل خودکار خود را بروزرسانی میکند. (به دلیل اینکه ممکن است در زمان بروزرسانی خودکار تداخلی با دیگر افزونهها ایجاد شود و سایت موقتاً از دسترس خارج شود توصیه میکنم به هیچ عنوان از این قابلیت در هیچ افزونهای استفاده نکنید.)

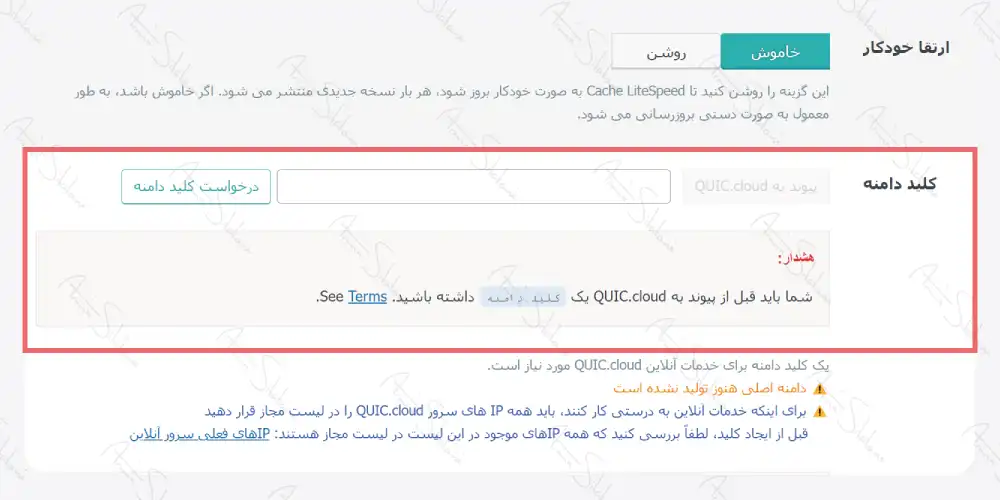
در قسمت بعدی باکسی وجود دارد تا کلید دامنه را در آن وارد کنید. اگر تمایل دارید تا از سرویس سی دی ان (به انگلیسی: CDN) کوییک کلاد (به انگلیسی: QUIC.cloud) استفاده کنید به سادگی برروی دکمه درخواست کلید دامنه کلیک کنید.

اگر نمیخواهید از CDN استفاده کنید از این بخش در تنظیمات افزونه لایت اسپید کش بگذرید. با ادامه بخش عمومی به قسمت حالت مهمان میرسیم.

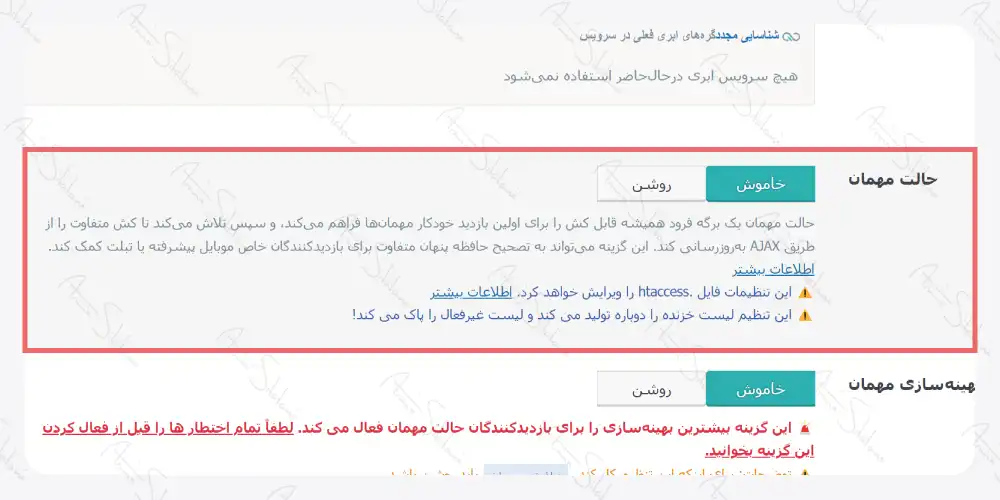
حالت مهمان در تنظیمات افزونه لایت اسپید کش برای کاربرانی طراحی شده است که برای اولین بار به سایت شما میآیند. وقتی حالت مهمان را روشن میکنید سرور زمانی را برای دریافت اطلاعات از کاربر صرف نمیکند و در عوض یک صفحه پیش فرض را به آنها نشان میدهد. همین عامل سبب میشود تا بارگذاری صفحه سریعتر انجام شود.
زمانی که کاربران به صفحات کش شده سایتتان نیاز پیدا کنند، سرور از آژاکس (به انگلیسی: Ajax) کمک میگیرد تا صفحات مورد نیاز را برای کاربر مهیا کند. برای فعال کردن حالت مهمان به سادگی میتوانید آن را روشن کنید.
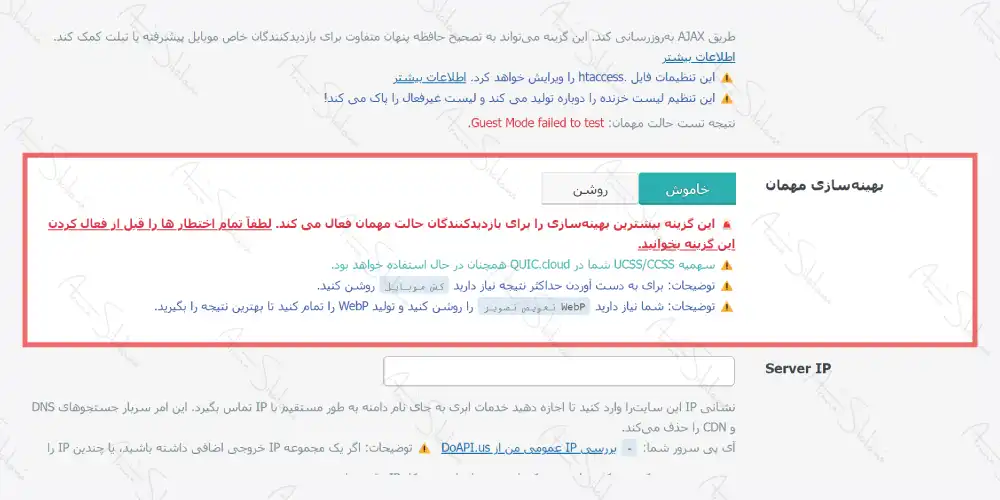
برای بهینه سازی حالت مهمان، از بهینه سازی مهمان کمک بگیرید.

زمانی که بهینه سازی مهمان را در تنظیمات افزونه لایت اسپید کش روشن میکنید سرور علاوه بر اینکه صفحه کش شده را برای کاربر نشان میدهد، صفحه و تصاویر را نیز بهینه خواهد کرد حتی اگر این قابلیت را خاموش کرده باشید.
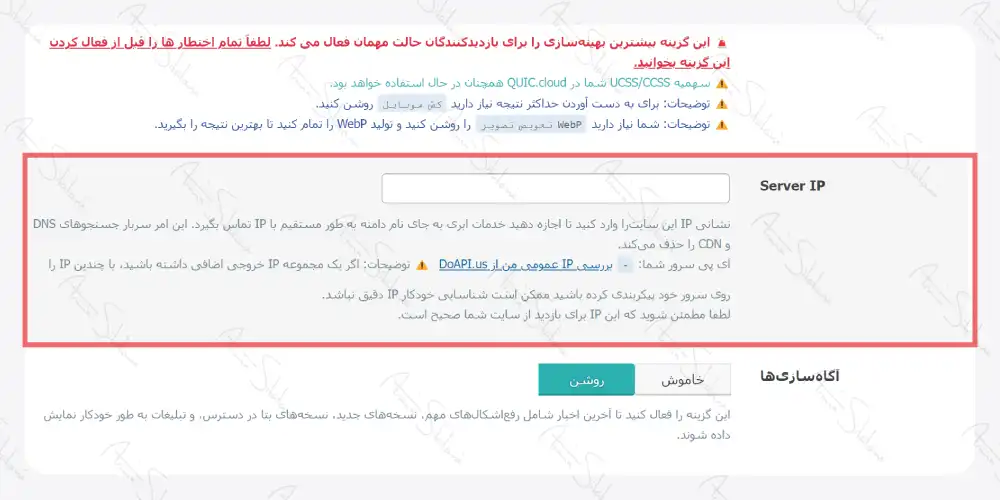
در قسمت بعدی میرسیم به Server IP، جایی که باید آی پی سایت خود را وارد کنید تا کرالرهای موتورهای جستوجو نسخه اصلی سایت را از سرورتان برداشت کنند.

برای دانستن آدرس آی پی سایتتان میتوانید از شرکتی که خدمات هاستینگتان را ارائه میدهد کمک بگیرید.
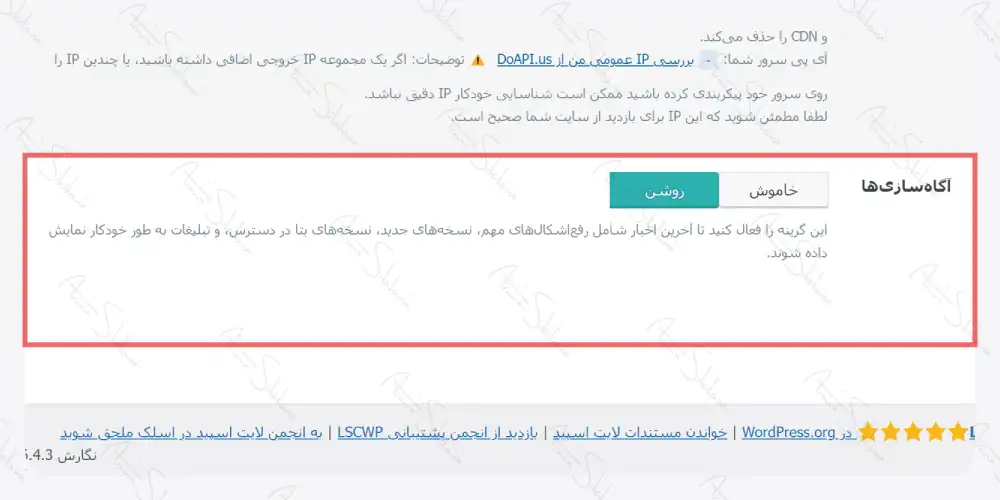
و در آخرین قسمت از بخش عمومی در تنظیمات افزونه لایت اسپید کش میرسیم به آگاه سازی، با روشن کردن این گزینه میتوانید از آخرین اطلاعات افزونه اطلاع پیدا کنید.

قبل از خارج شدن از این بخش و رفتن به بخش بعدی فراموش نکنید که حتماً تغییراتتان را ذخیره کنید.
تنظیمات کنترل کش
بخش تنظیمات کنترل کش در تنظیمات افزونه لایت اسپید کش شامل مواردی است که مربوط به وب سرورهای لایت اسپید و QUIC.cloud میشود. تنظیمات مختلفی را میتوانید در این بخش اعمال کنید تا شاهد افزایش سرعت سایتتان شوید.
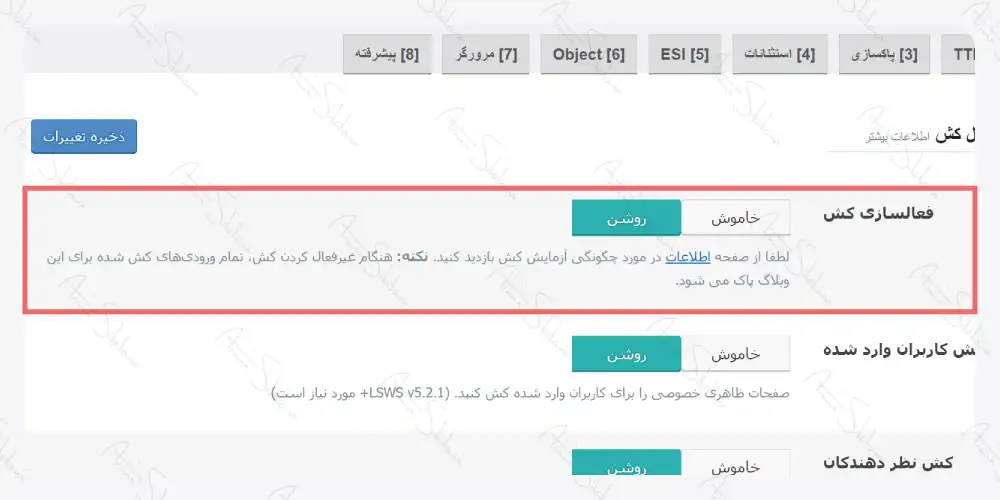
- فعالسازی کش
قابلیت فعالسازی کش را همیشه در حالت روشن قرار دهید تا کش سایت به صورت اتوماتیک انجام شود. هرچند که با خاموش کردن این قسمت تاثیری بر بارگذاری سایتتان نخواهد گذاشت و تنها صفحات کش سایتتان پاکسازی خواهد شد. توصیه میکنم تا این قسمت را در حالت پیشفرض قرار دهید تا سرعت سایتتان افزایش پیدا کند.

- کش کاربران وارد شده
کش کاربران وارد شده همانطور که از نامش مشخص است برای کاربرانی که وارد سایتتان شدهاند مورد استفاده قرار میگیرد. با روشن کردن این قابلیت منابع سرورتان محدود میشود. بنابراین پیشنهاد میشود تا کش کاربران وارد شده را خاموش کنید مگر در شرایطی که سایت شما سیستم عضویت دارد و کاربران زیادی عضو آن هستند.

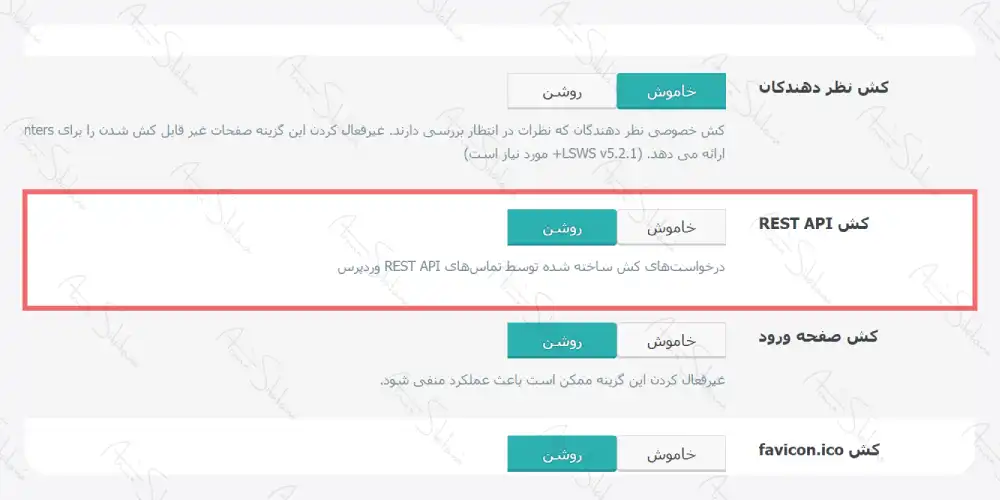
- کش نظر دهندگان
نتیجه اعمال تغییرات در این قسمت به تنظیمات بخش دیدگاههای سایتتان مربوط میشود. اگر هم کش نظر دهندگان و هم سیستم مدیریت کش روشن باشد، کاربران نمیتوانند نظرات خود را بالافاصله مشاهده کنند. بنابراین اگر میخواهید کاربران نظراتی که گذاشتهاند را در همان زمان بتوانند مشاهده کنند پس بهتر است کش نظر دهندگان را خاموش کنید.

- کش REST API
این قابلیت برای مدیریت REST API در وردپرس به کار میرود. REST API در وردپرس برای اپلیکیشنهای تحت وب که از وردپرس قدرت میگیرند و یا پوستهها، افزونهها و ویرایشگر بلوک است. کش REST API را بهتر است در حالت روشن قرار دهید.

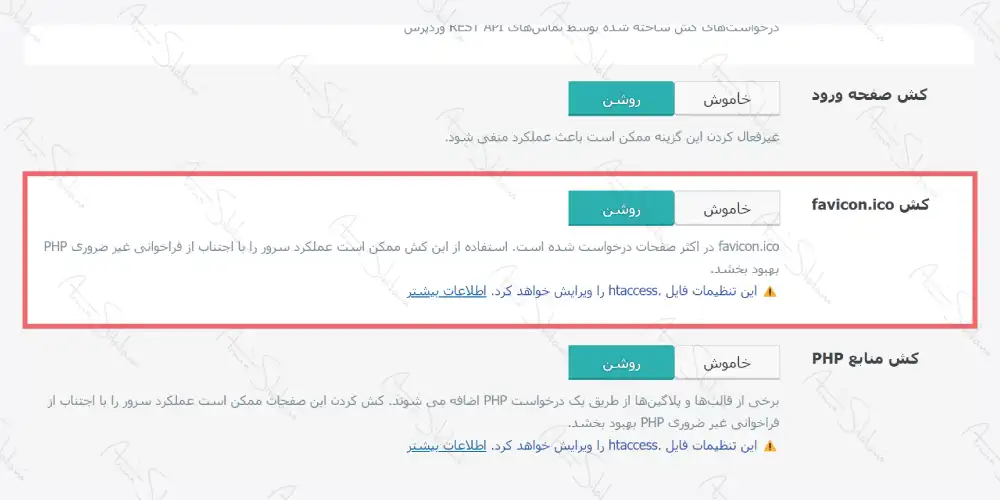
- کش صفحه ورود
کش صفحه ورود همانطور که از نامش مشخص است برای مدیریت کش صفحات ورود به سایت استفاده میشود. بهتر است کش صفحه ورود را روشن بگذارید تا سرعت بارگذاری سایتتان افزایش یابد.

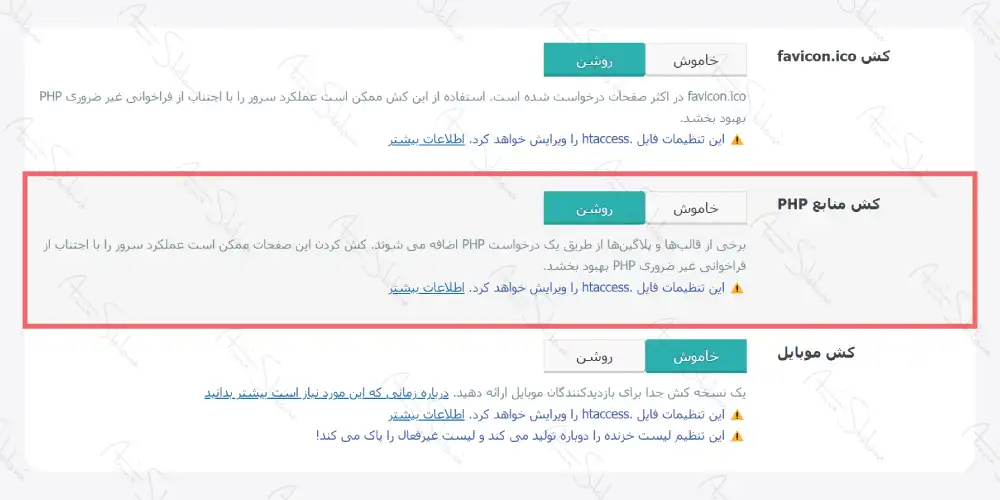
- کش favicon.ico
با روشن گذاشتن کش favicon.ico به سیستم کمک میکنید تا درخواستهای غیر ضروری از پی اچ پی (به انگلیسی: PHP) را متوقف کند و در نتیجه سرعت پاسخگویی سرور افزایش یابد. اگر کش favicon.ico را خاموش کنید سیستم هر بار به دنبال فایل favicon.ico خواهد گشت و بدیهی است که منابع سرور با این کار مشغول میشوند و باعث کاش سرعت سایتتان خواهد شد.

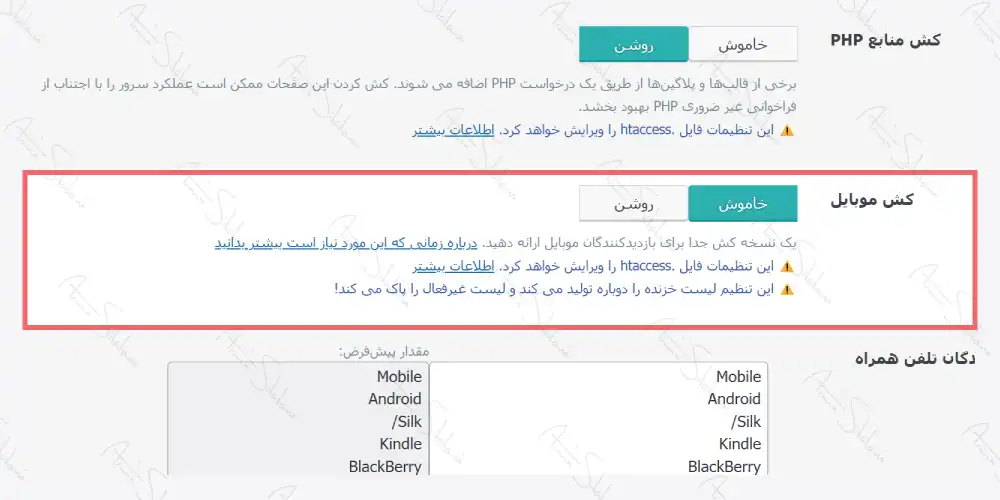
- کش منابع PHP
با روشن کردن کش منابع PHP عناصر استاتیک شامل CSS و JS که در پوسته سایتتان قرار دارد را وارد پوشه کش میکند که این عامل باعث افزایش سرعت سایت شما میشود.

- کش موبایل
با روشن کردن کش موبایل در تنظیمات افزونه لایت اسپید کش دو محتوای مختلف برای کش موبایل و دسکتاپ داشته باشید. پیشنهاد این است که اگر از ای ام پی (به انگلیسی: AMP) استفاده نمیکنید این قابلیت را خاموش نگه دارید.

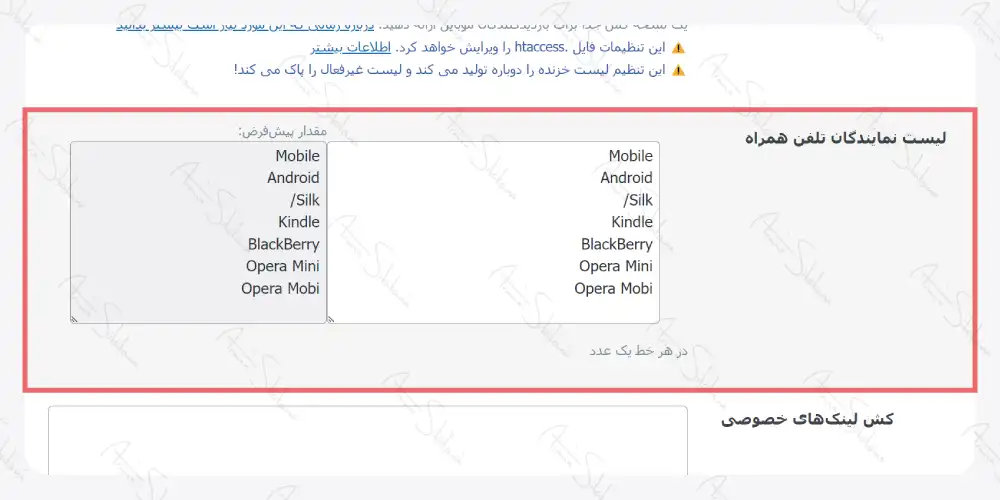
- لیست نمایندگان تلفن همراه
لیست نمایندگان تلفن همراه تنها زمانی در دسترس است که کش موبایل را روشن کرده باشید.

- کش لینکهای خصوصی
عملکرد کش لینکهای خصوصی بسیار شبیه به کش صفحه ورود میباشد. تنها تفاوت این است که اگر در شرایطی هستید که میخواهید بعضی از صفحاتتان که مربوط به کاربر نمیشود را به صورت جداگانه کش کنید از این قسمت استفاده کنید. توصیه میکنم که این قسمت را خالی رها کنید.

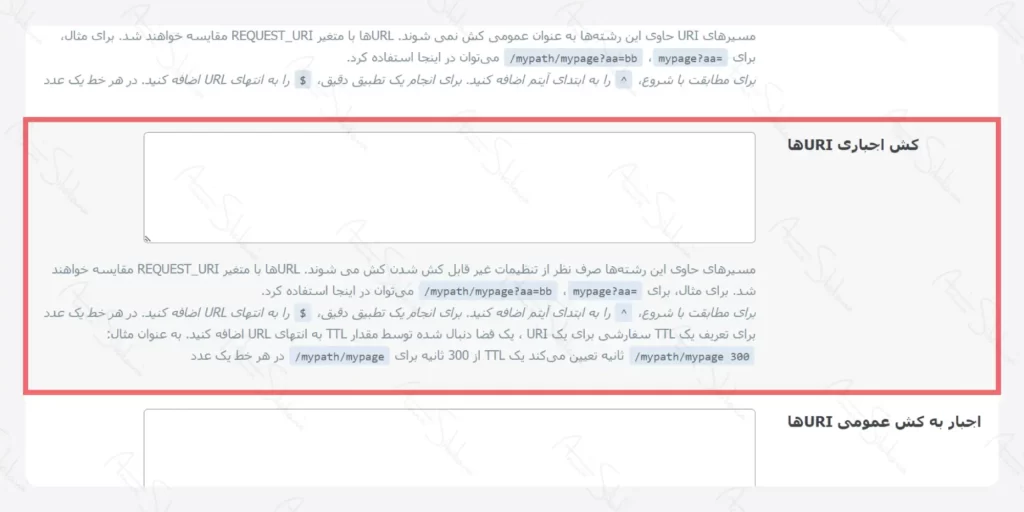
- کش اجباری URIها
سیستم تمامی مسیرهایی که در آن وارد میکنید را کش میکند حتی اگر از تنظیمات غیر قابل کش استفاده کرده باشید. اگر به صورت کلی سایتتان را غیر قابل کش نکرده باشید نیازی به استفاده از این قابلیت در تنظیمات افزونه لایت اسپید کش هم نخواهید داشت. بنابراین آن را خالی رها کنید و به قسمت بعدی بروید.

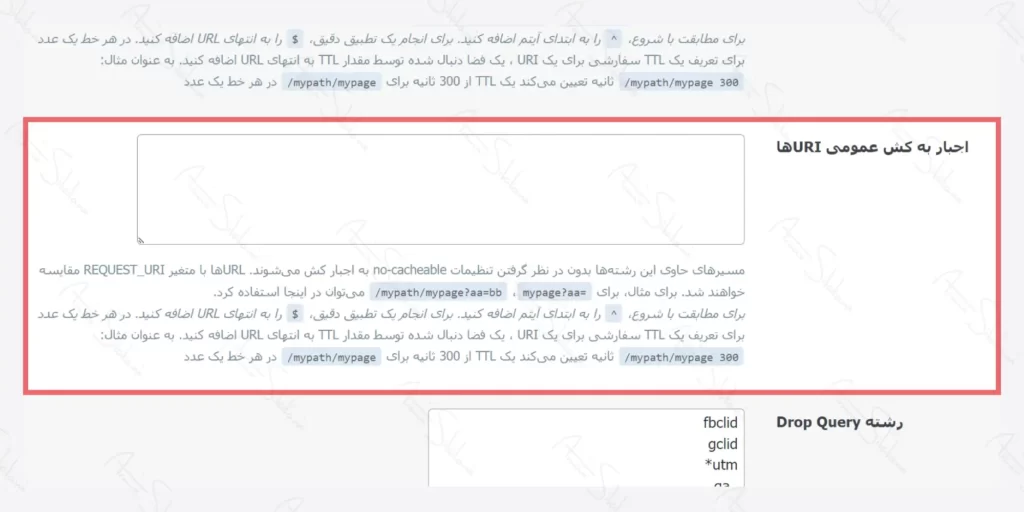
- اجبار به کش عمومی URIها
در تنظیمات اجبار به کش عمومی URIها میتوانید صفحات خاص را بدون در نظر داشتن تنظیماتشان، کش کنید.

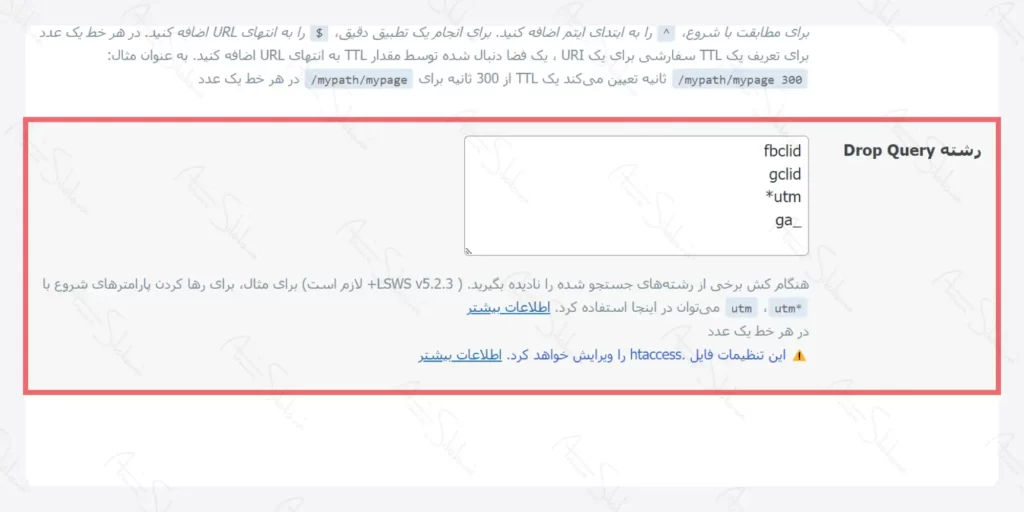
- رشته Drop Query
با اضافه کردن هر رشته کوئری (به انگلیسی: Query) که به کش شدن آن نیاز ندارید میتوانید سرعت بارگذاری سایتتان را افزایش دهید. در حالت پیشفرض تعدادی رشته در تنظیماتش وجود دارد که اگر نیاز داشته باشید میتوانید تعدادی را به آنها اضافه و یا کم کنید.

به طور کلی تنظیمات افزونه لایت اسپید کش برای افزایش سرعت سایت به طور پیش فرض برای تمامی سایتها پاسخگو است، اما بهتر است که برای بازدهی بهتر آن را بسته به نیازتان شخصی سازی کنید.
بعد از تمام شدن بخش کش بهتر است یک نگاه کلی به دیگر تبهای این بخش در تنظیمات افزونه لایت اسپید کش هم بیندازیم.
- TTL
توسط این عملکرد در تنظیمات افزونه لایت اسپید کش میتوانید مدت زمانی که محتوا در حافظه کش سایتتان میماند را مدیریت کنید. حالت پیشفرض به طور عمومی هیچ مشکلی ندارد و میتوانید به آن اعتماد کنید، اما در صورت نیاز میتوانید مقدار آن را کم یا زیاد کنید.
- پاکسازی
توسط عملکرد پاکسازی میتوانید محتوای خاصی را از حافظه کش سایتتان پاکسازی کنید. توصیه میکنم تا “پاکسازی همه هنگام ارتقا” را روشن نگه دارید تا حافظه کش قدیمی در زمان بروزرسانی پاکسازی شود. همچنین اگر منابع هاستتان اجازه میدهد با روشن کردن Serve Stale راندمان سایتتان را هم میتوانید افزایش دهید.
- استثنائات
این قسمت از تنظیمات افزونه لایت اسپید کش برای حذف محتواهایی است که میخواهید از تنظیمات کش حذفش کنید. فیلدهای مختلفی داخل این قسمت هستند که میتوانید آنها را تکمیل کنید، ولی اگر نیازی به آنها ندارید بهتر است آنها را خالی رها کنید.
- تنظیمات ESI
با تنظیمات ESI میتوانید سایتتان را به چند بخش برای افزونه تبدیل کنید. مثلاً یک قسمت از سایت را به صورت عمومی کش کند یا خصوصی. زمانی که آن را فعال کنید افزونه بسته به تنظیمات شما سیستم کش سایتتان را مدیریت میکند.
- تنظیمات کش Object
با روشن کردن کش Object در تنظیمات افزونه لایت اسپید کش سرور در زمان بارگذاریهای مجدد بسیار سریعتر عمل میکند.
- تنظیمات کش مرورگر
با روشن کردن کش مرورگر افزونه محتواهای داینامیک را در مرورگر کاربر کش میکند به همین دلیل چون تعداد درخواستها از سمت کاربر کاهش پیدا میکند شاهد افزایش سرعت سایت خواهید بود.
- تنظیمات پیشرفته
تنظیمات افزونه لایت اسپید کش در این قسمت برای کاربران حرفهایتر در نظر گرفته شده است. به عنوان مثال میتوانید عملکرد HTTP و HTTPS را مدیریت کنید تا با کوکیها (به انگلیسی: Cookies) تداخل نداشته باشند.
بهینه سازی تصویر
افزونه لایت اسپید کش شامل ابزارهایی برای بهینه سازی تصاویر و صفحات سایت در اختیار کاربرانش قرار میدهد. اگر به دنبال یک سایت با سرعت بارگذاری بالا هستید حتماً این تنظیمات افزونه لایت اسپید کش را با دقت بررسی کنید چرا که برای سئو سایت شما یک فاکتور بسیار ارزشمند است.
در این قسمت به تمامی مواردی که در بخش بهینه سازی تصویر افزونه لایت اسپید وجود دارد میپردازیم و تمامی امکانات آن را مو به مو بررسی میکنیم.
هر زمان که کاربری وارد سایت شما میشود، تمامی تصاویر و دیگر منابع سایت قبل از اینکه نشان داده شوند توسط مرورگر بارگذاری میشوند. به همین دلیل اگر تصاویرتان بهینه سازی نشده باشند یا اندازه آنها بزرگتر از حد نیاز باشد زمان زیادی برای دانلود آنها صرف خواهد شد.
خوشبختانه در تنظیمات افزونه لایت اسپید کش میتوانید با بهینه سازی تصاویر به صورت دستهای یا انتخاب دستی تمام تصاویرتان را بهینه سازی کنید.
توجه داشته باشید که اگر از بهینه سازی تصویر در تنظیمات افزونه لایت اسپید کش استفاده میکنید افزونههای دیگری که برای این کار نصب کردهاید را حذف کنید. چرا که منابع هاست اشغال شده و از سمت سرور ممکن است خطا دریافت کنید.
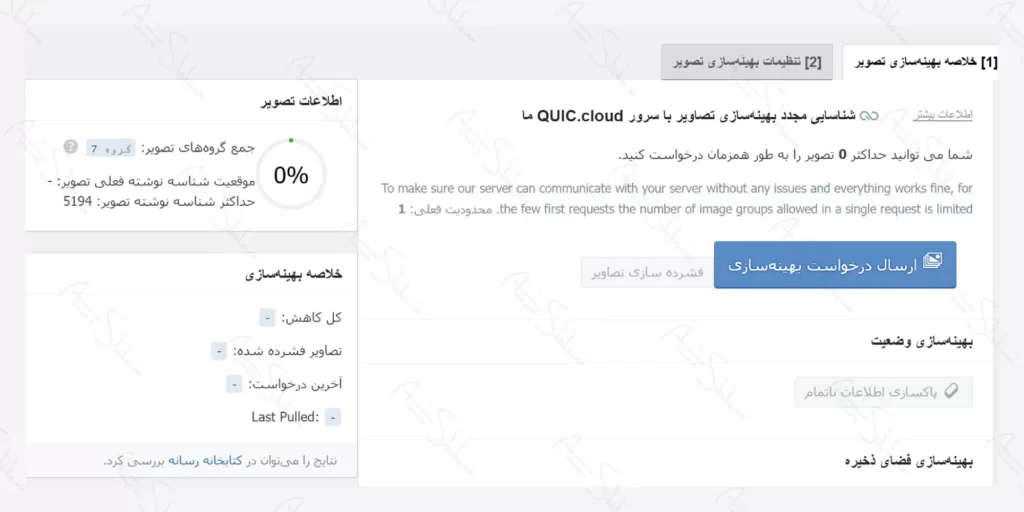
وقتی وارد بخش بهینه سازی تصاویر میشوید، اولین قسمتی که با آن برخورد میکنید خلاصه بهینه سازی تصاویر است. این قسمت معیارهای گوناگونی مانند کاهش اندازه تصویر و تعداد کل تصاویر داخل سایت را بررسی میکند.

در این بخش از تنظیمات افزونه لایت اسپید میتوان به این قابلتها نیز اشاره کرد.
- جمع آوری دادههای تصاویر
پس از بارگذاری تصویر جدید، ارسال درخواست بهینه سازی برایتان نمایان میشود. توسط این دکمه میتوانید تصاویر را به سرور ابری لایت اسپید ارسال کنید.
توجه داشته باشید که این امکان تنها زمانی برایتان در دسترس خواهد بود که تنظیمات QUIC.cload را انجام داده باشید.
- Pull Images
تصاویری که در فضای ابری لایت اسپید بهینه سازی شده است را به سایتتان بر میگرداند.
- پاک کردن دادههای ناتمام
تمامی فرایندهای بهینه سازی تصاویری که ناتمام ماندهاند را حذف میکند تا زمانی که بهینه سازی تصاویر دوباره به مشکل بخورد.
- محاسبه فضای دیسک پشتیبان گیری
مقدار فضای در دسترس برای پشتیان گیری را بررسی میکند.
- حذف تمامی نسخههای پشتیبان از تصاویر اصلی
توسط این گزینه در تنظیمات افزونه لایت اسپید کش تمامی تصاویر پیشتیبان گرفته شده حذف خواهند شد. اگر به فضای بیشتری برای ذخیره سازی نیاز دارید میتوانید از این قابلیت استفاده کنید. پیشنهاد میشود قبل از حذف حتماً فایل پشتیبان را بر روی کامپیوتر خود ذخیره کنید چرا که این عمل در تنظیمات افزونه لایت اسپید کش غیر قابل بازگشت است.
- اسکن دوباره تصاویر بند انگشتی
اگر تصاویر جدیدی که در سایت آپلود کردهاید به هر دلیلی توسط افزونه شناسایی نشد میتوانید توسط قابلیت اسکن دوباره تصاویر بند انگشتی تصاویر جدیدتان را برای بهینه سازی آماده کنید.
- ابزارهای بهینه سازی
توسط این قابلیت در تنظیمات افزونه لایت اسپید کش میتوانید تایید کنید که کدام تصاویر به کاربر نشان داده شود، استفاده از فایلهای اصلی یا استفاده از فایلهای بهینه شده.
- از بین بردن همه دادههای بهینه سازی
توسط این گزینه میتوانید تمام دادهها را حذف و تنظیمات افزونه لایت اسپید کش مربوط به بهینه سازی تصاویر را به حالت پیشفرض بازگردانید.
حال وقت آن رسیده است تا به تب کناری خلاصه بهینه سازی تصویر رفته و تنظیمات افزونه وردپرس کش برای افزایش سرعت سایت را در قسمت تنظیمات بهینه سازی تصویر ادامه دهیم. در این قسمت تعدادی عملکرد مختلف وجود دارد که در ادامه آنها را بررسی میکنیم.
- درخواست خودکار Cron
این قابلیت به صورت خودکار تمامی دستورات بهینه سازی را از طریق Cron به سیستم منتقل میکند. این قسمت را بهتر است روشن نگه دارید.
- Auto Pull Cron
عملکرد Auto Pull Cron در تنظیمات افزونه لایت اسپید کش وابسته به گزینه قبلی است. که بهتر است این گزینه را هم روشن کنید. این نکته را باید بدانید که بعد از بارگذاری هر تصویر اگر این گزینه روشن باشد باید بر روی دکمه Pull Image کلیک کنید.
- بهینه سازی تصاویر اصلی
اگر میخواهید از تنظیمات بهینه سازی تصاویر در افزونه استفاده کنید حتماً باید این گزینه را روشن کنید. بعد از روشن کردن این قابلیت افزونه تمام تصاویر jpg و png را بهینه میکند و یک نسخه پشتیبان از آنها را ذخیره میکند. تنها در مواردی که نمیخواهید بهینه سازی تصاویر را به افزونه بسپارید این قابلیت را خاموش کنید.
- حذف پشتیبان اصلی
همانطور که از نام این قابلیت مشخص است، تمامی فایلهای پشتیبان اصلی حذف میشوند. اما این نکته را بدانید که پس از حذف فایلهای اصلی دیگر قادر نخواهید بود تا آنها را بازگردانی کنید. بهتر است این قسمت را خاموش کنید.
- بهینه سازی بدون کاهش کیفیت
اگر نمیخواهید از کیفیت تصاویرتان در هنگام بهینه سازی کم شود حتماً این گزینه را در تنظیمات افزونه لایت اسپید کش روشن کنید.
- نگه داشت اطلاعات EXIF/XMP
این قابلیت به صورت پیش فرض روشن است، اما به دلیل اینکه اگر روشن بماند حجم تصاویر بهینه سازی شده افزایش مییابد بهتر است آن را خاموش کنید.
- تعویض تصاویر WebP
با تعویض تصاویر به WebP سایتتان حداقل ۳۰% افزایش سرعت را تجربه خواهد کرد. بدیهی است که باید این قابلیت را روشن نگه دارید مگر در مواقعی که تصاویری که بارگذاری میکنید WebP باشند.
- مشخصه WebP برای جایگزینی
فرمت تصاویری که میخواهید به WebP تبدیل کنید را در این بخش مدیریت کنید. به سادگی هر فرمت را در یک خط بگذارید و باقی را به افزونه بسپارید.
- WebP برای srcset اضافی
با روشن کردن این قسمت در تنظیمات افزونه لایت اسپید کش تمامی تصاویری که از محدوده تعریف شده افزونه برای تبدیل تصاویر به WebP خارج هستند هم تبدیل به WebP میشوند.
- کنترل کیفیت تصویر وردپرس
کیفیت پیش فرض همیشه مورد قبول است. اما اگر میخواهد آن را افزایش یا کاهش دهید میتوانید از این قسمت استفاده کنید.
بهینه سازی برگه
بعد از اینکه تنظیمات افزونه لایت اسپید کش برای بهینه سازی تصاویر را انجام دادید نوبت به تنظیمات بهینه سازی برگه توسط این افزونه میرسد. با تنظیماتی که در این بخش انجام میدهید میتوانید سرعت سایتتان را به مراتب بهبود دهید.
زمانی که وارد قسمت بهینه سازی برگه میشوید. افزونه پیشنهادات زیادی را برای افزایش سرعت سایت و بهینه سازی برگهها پیشنهاد میدهد که شامل بهینه سازی HTML، CSS و فایلهای JS است.

در ادامه تمام تبهای موجود در این بخش را یک به یک بررسی خواهیم کرد.
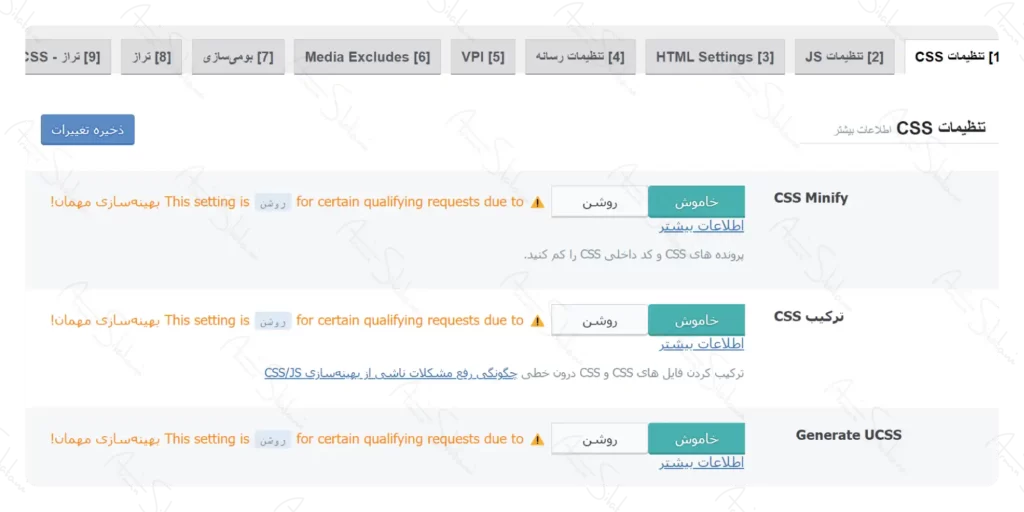
تنظیمات CSS
- CSS Minify
با روشن کردن CSS Minify تمامی المانهای اضافی که در کدهای CSS وجود دارند حذف میشوند مانند فضاهای خالی و دیگر موارد. بهتر است این گزینه را روشن کنید.
- ترکیب CSS
با روشن کردن این قابلیت در تنظیمات افزونه لایت اسپید کش تمام دستورات CSS با هم ادغام میشوند تا سرعت بارگذاری سایتتان افزایش یابد. پیشنهاد این است که به دلیل استفاده زیاد از منابع سایت بهتر است این مورد را خاموش کنید.
- Generate UCSS
قابلیت Generate UCSS به طور کاملاً مستقیم به مورد قبلی مربوط است. پس اگر گزینه قبلی را خاموش کردهاید این گزینه را نیز خاموش نگه دارید.
- UCSS Inline
قابلیت UCSS Inline در تنظیمات افزونه لایت اسپید کش بارگذاری فایلهای اضافی CSS را کاهش میدهد. این قابلیت با ترکیب CSS مربوط است. اگر میخواهید این قابلیت را روشن کنید باید قابلیت بارگذاری CSS ناهمگام که در ادامه به آن میرسیم هم روشن کنید. هر چند توصیه این است که خاموش نگهش دارید.
- CSS Comibine External and Inline
این مورد را تنها زمانی روشن کنید که ترکیب CSS هم روشن کرده باشید در غیر این صورت بهتر است خاموش بماند.
- بارگذاری CSS ناهمگام
با روشن کردن این قابلیت فایلهای CSS و HTML به طور همزمان بارگذاری میشوند. بهتر است این گزینه را خاموش کنید.
- CCSS Per URL
CCSS Per URL در تنظیمات افزونه لایت اسپید کش فایلهای CSS را در هر پست تایپ به طور جداگانه پردازش میکند بهتر است که با خاموش کردن این مورد بگذارید فایلهای CSS برای هر صفحه به طور جداگانه پردازش شوند.
- Inline CSS Asynic Lib
با روشن کردن این گزینه از بارگذاری و پردازش CSSهای ناهمگام جلوگیری کنید. بهتر است این مورد را روشن نگه دارید.
- Font Display Optimization
این مورد در تنظیمات افزونه لایت اسپید کش در شرایطی به کار میرود که کاربران هنگام ورود به سایت ابتدا فونت پیشفرض را میبینند و سپس فونت انتخابی شما بارگذاری میشود. به دلیل احتمال بالا در تداخل بهتر است این گزینه را در حالت پیشفرض قرار دهید.
تنظیمات JS
- JS Minify
این گزینه با بهینه سازی فایلهای JS اسکریپتهای (به انگلیسی: Scripts) غیر ضروری را حذف میکند. بهتر است این مورد را روشن کنید.
- ترکیب JS
با روشن کردن این مورد در تنظیمات افزونه لایت اسپید کش تمامی فایلهای JS با هم ترکیب میشوند و به یک فایل واحد تبدیل میشوند. بهتر است این گزینه را روشن نکنید.
- JS Combine External and Inline
این قابلیت دقیقاً مشابه با CSS Comibine External and Inline کار میکند. تنها زمانی آن را روشن کنید که مورد قبلی را نیز روشن کرده باشید.
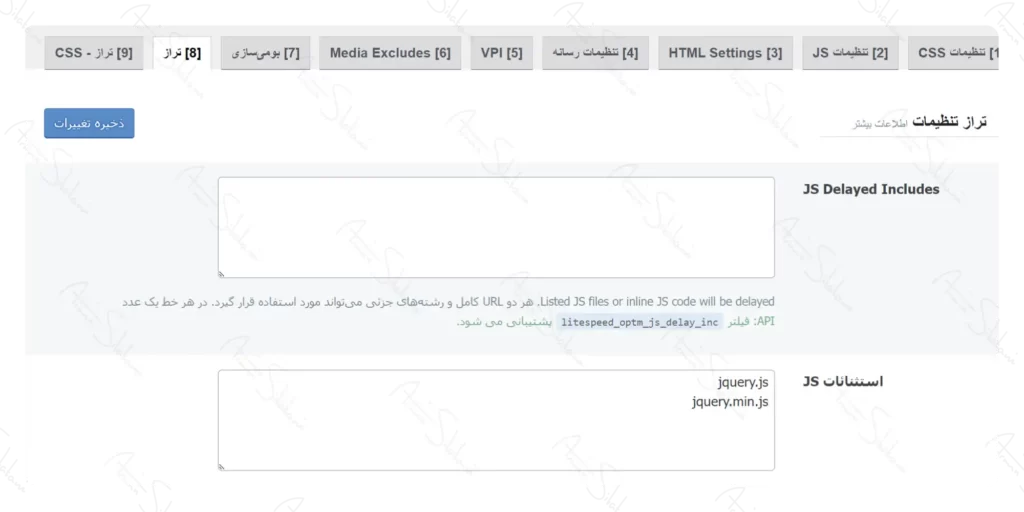
- بارگذاری JS با تاخیر
قبل از اینکه بخواهید تنظیمات افزونه لایت اسپید کش در این قسمت را عوض کنید نیاز است تا همه شرایط را یک بار آزمایش کنید چرا که در هر سایتی ممکن است رفتار متفاوتی از خود نشان دهد. اگر “به تعویق افتاده” را انتخاب کنید افزونه فایلهای JS را بعد از فایلهای HTML بارگذاری میکند. اما با انتخاب گزینه با تاخیر افزونه منتظر میماند تا فایلهای JS را بعد از فعالیت کاربر بارگذاری کند.
HTML Settings
- HTML Minify
با روشن کردن HTML Minify در تنظیمات افزونه لایت اسپید کش فایلهای غیر ضروری در کدهای HTML حذف میشوند. بهتر است این گزینه را روشن کنید.
- واکشی اولیه DNS
اگر از DNS استفاده میکنید حتماً متوجه شدهاید که وقتی میخواهید وارد سایت بشوید مقداری بیشتر باید منتظر بمانید تا سایت فراخانی شود. با وارد کردن لینکها به این قسمت این فرایند به مقدار قابل توجهی کاهش پیدا میکند.
- DNS Prefetch Control
اگر در قسمت قبل لینکهایی را وارد کرده باشید با روشن کردن این گزینه افزونه به صورت خودکار این رفتار را بر روی تمامی لینکها شامل انواع پست تایپها، فایلهای CSS، جاوا اسکریپت و تصاویر اعمال میکند. بهتر است این مورد را روشن کنید.
- HTML Lazy Load Selector
با وارد کردن هر مورد در یک خط میتوانید لود تنبل را در کلاس و یا ID فایلهای HTML شخصی سازی کنید.
- حذف رشتههای Query
به دلیل اینکه با روشن کردن این مورد تغییر خاصی در تنظیمات افزونه لایت اسپید کش و همچنین سرعت سایت رخ نمیدهد بهتر است آن را خاموش کنید.
- بارگیری ناهمگام فونتهای گوگل
با روشن کردن این گزینه فونتهای گوگل بارگذاری میشوند. از آنجا که تمامی این فونتها در اغلب مرورگرها به صورت پیشفرض وجود دارند بهتر است با خاموش کردنش به سرعت بارگذاری سایتتان لطمه نزنید.
- حذف فونتهای گوگل
اگر از فونتهایی غیر از فونتهای گوگل استفاده میکنید این گزینه را حتماً روشن کنید.
- حذف Emoji وردپرس
با روشن کردن این مورد در تنظیمات افزونه لایت اسپید کش تمامی Emojiهای وردپرس حذف میشوند و فقط موارد پیشفرض باقی خواهند ماند. اگر از Emoji استفاده نمیکنید این مورد را روشن کنید.
- Remove Noscript Tags
اگر فکر میکنید تعدادی از کاربران سایتتان هستند که از مرورگرهای قدیمی استفاده میکنند این گزینه را روشن کنید در غیر این صورت بگذارید خاموش بماند.
تنظیمات رسانه
- Preload Feature Image
با روشن کردن این گزینه قبل از هر چیزی تصویر شاخص بارگذاری خواهد شد.
- بارگذاری تنبل تصاویر
بارگذاری تنبل تصاویر یکی از کارهای بسیار مهم در سئو و قیمت خدمات سئو است. با روشن کردن لود تنبل تصاویر تنها در زمانی که نیاز به دیده شدن داشته باشند بارگذاری خواهند شد و این عامل بسیار در سرعت سایت شما تاثیر گذار است.
- Basic Image Placeholder
زمانی که بارگذاری تنبل تصاویر را در تنظیمات افزونه لایت اسپید کش انتخاب میکنید. یک تصویر به صورت پیشفرض به کاربر تا زمانی که تصویر بارگذاری شود نشان داده میشود. میتوانید توسط این قسمت این تصویر را شخصی سازی کنید.
- نگهدارنده واکنشگرا
با روشن کردن این قابلیت اندازه تصاویر با اندازه تصویر کاربر همگام سازی میشود. بنابراین مهم است که حتماً نگهدارنده واکنشگرا را روشن کنید.
- Responsive Placeholder SVG
افزونه در این قسمت به صورت اتوماتیک تصویری که میخواهید برای لود تنبل به کار ببرید را به SVG تبدیل میکند.
- Responsive Placeholder Color
رنگ پیشفرضی که برای لود تنبل در افزونه است برای عموم کاربران مناسب خواهد بود اما اگر خواستید میتوانید آن را از این قسمت عوض کنید.
- LQIP Cloud Generator
با روشن کردن این گزینه در تنظیمات افزونه لایت اسپید کش لود تنبل تصاویر به گونهای کار میکند که تصاویر ابتدا به صورت تار و بدون کیفیت هستند و سپس در هنگامی که کاربر آنها را میبیند کیفیتشان درست میشود.
- LQIP Quality
LQIP Quality کاملاً مربوط به مورد قبل است، با اعدادی که بین ۱ تا ۲۰ میتوانید انتخاب کنید کیفیت تصویر افزایش یا کاهش میابد. هر چه عدد بزرگتر باشد کیفیت هم بهتر میشود و البته که سرعت بارگذاری سایت نیز کاهش میابد.
- LQIP Minimum Dimension
LQIP تنها تصاویری را نمایش میدهد که در این اندازهای که وارد کردهاید باشند. تصاویر بزرگتر و یا کوچکتر بارگذاری نخواهند شد.
- Generate LQIP In Background
با روشن کردن این مورد تصاویر LQIP در پیش زمینه بارگذاری خواهند شد. خاموش کردنش موجب افزایش سرعت سایت میشود.
- آی فریم لود تنبل
برای فریم یا قاب لود تنبل این مورد را در تنظیمات افزونه لایت اسپید کش بهتر است روشن کنید.
- Add Missing Sizes
با وارد کردن طول و عرض تصاویر به افزونه لایت اسپید کمک کنید تا تصاویر به صورت خودکار برای آن اندازهها بهینه شوند.
Media Excludes
این بخش از تنظیمات افزونه لایت اسپید کش برای تصاویری مورد استفاده قرار میگیرد که نمیخواهید با لود تنبل بارگذاری شوند. تصویری مانند لوگو و دیگر تصاویر مهمی که میتواند تجربه کاربری را تحت تاثیر قرار دهد. چرا که مهم است بعضی از تصاویر قبل از دیگر المانها بارگذاری شوند.
بومی سازی
- Gravatar Cache
با روشن کردن این قابلیت در تنظیمات افزونه لایت اسپید کش، به سیستم اجازه میدهید تا تصاویر Gravatar را در سیستم کاربر ذخیره کند. تا هر بار این تصاویر بارگذاری نشوند.
- Gravatar Cache Cron
اگر مورد قبلی را روشن کردهاید این مورد را نیز باید حتماً روشن کنید.
- Gravatar Cache TTL
در این مورد بهتر است تغییری به آن ندهید و به حالت پیشفرض اعتماد کنید.
تراز
اگر میخواهید یک المان از سایتتان را از دید افزونه مخفی کنید آنها را میبایست در این قسمت وارد کنید. هر المانی شامل یک لینک خاص یا فایل CSS یا هر چیز دیگری است.
در حالت عادی نیاز نیست نگران چیزی در این قسمت باشید اما اگر بعد از تنظیمات افزونه لایت اسپید کش جایی از سایتتان به خوبی بارگذاری نشد میتوانید آن را در اینجا وارد کنید تا با بارگذاری معمول مشکلی برایش بوجود نیاید.

بعد از تغییر در تنظیمات افزونه لایت اسپید کش فراموش نکنید تا تغییرات را ذخیره کنید.
پایگاه داده
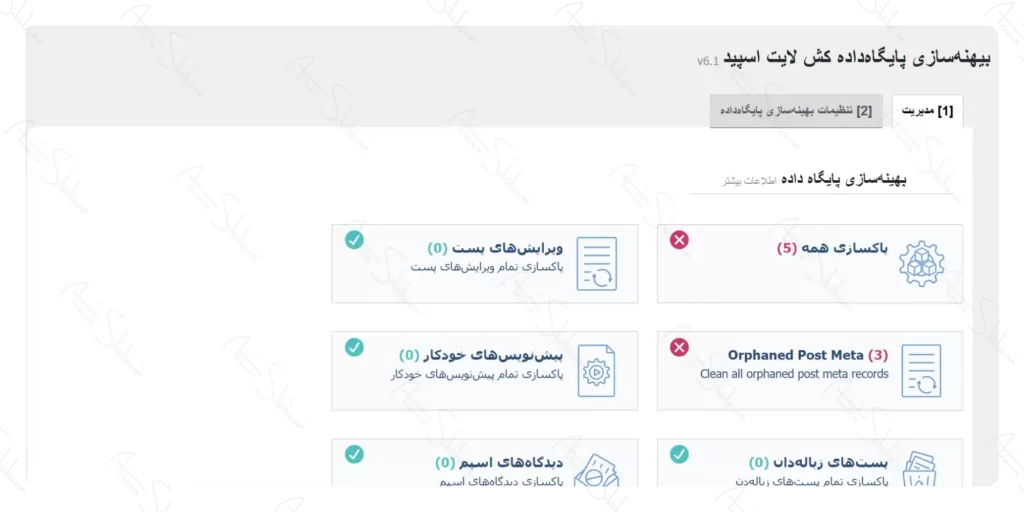
در تنظیمات افزونه لایت اسپید کش بخشی وجود دارد به نام پایگاه داده. با عملکردهای این بخش میتوانید پایگاه داده وردپرس را بهینه سازی کنید تا سرعت سایتتان افزایش یابد.

کار با این قسمت بسیار ساده است، تنها کافی است هر قسمت از پایگاه داده که میخواهید بهینه سازی شود بر رویش کلیک کنید تا افزونه این کار را برایتان انجام دهد یا به راحتی بر روی پاکسازی همه کلیک کنید و یک پایگاه داده خلوت و سریع تحویل بگیرید.
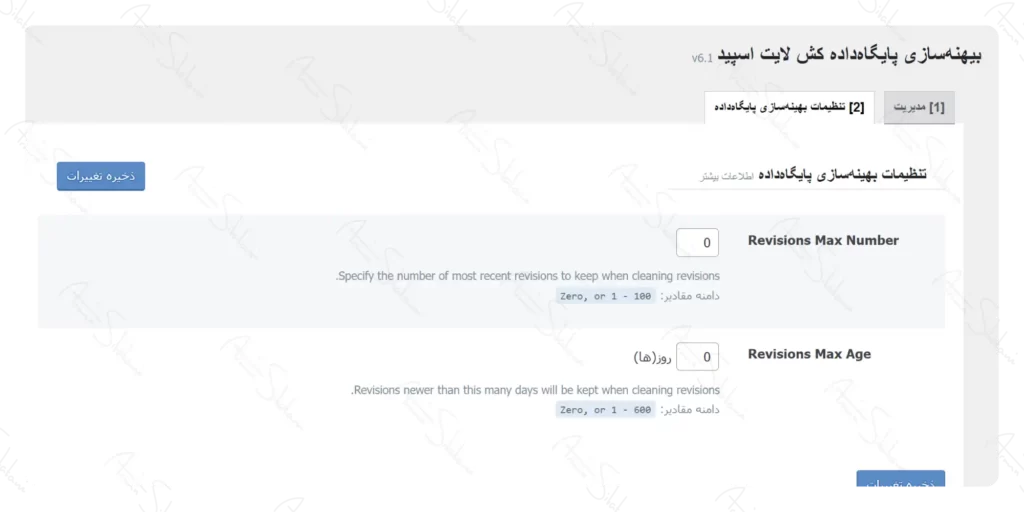
برای بهینه سازی پایگاه داده هم میتوانید تنظیمات افزونه لایت اسپید کش را شخصی سازی کنید. به تب کناری یعنی تنظیمات بهینه سازی پایگاه داده رفته و تنظیمات را بررسی کنید.

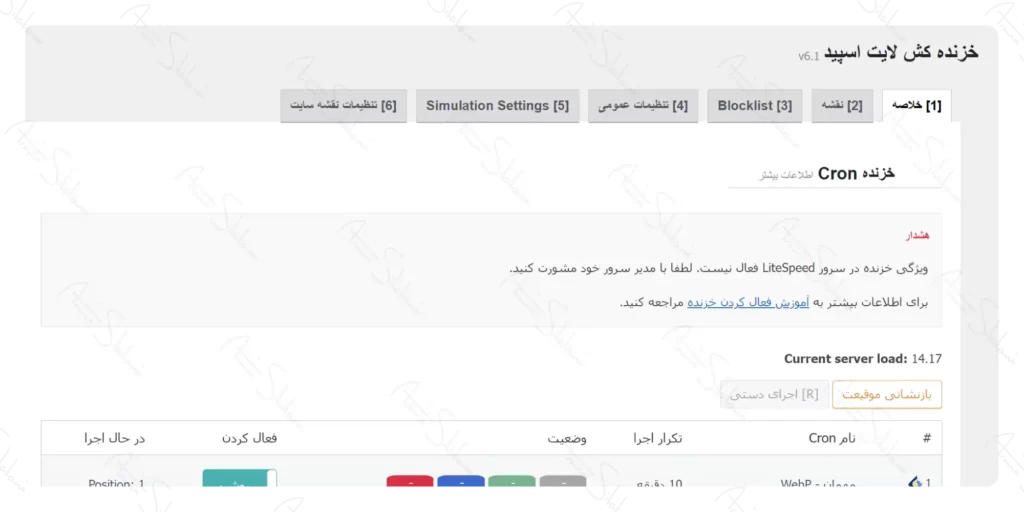
خزنده
در تنظیمات افزونه لایت اسپید کش بخشی وجود دارد با نام خزنده که با قابلیت کرال (به انگلیسی: Crowl) صفحات منقضی شده را شناسایی و با صفحات جدید تعویض میکند.

این گزینه در اغلب هاستینگها به طور پیشفرض غیر فعال است و نیاز است که برای فعال کردن آن با سرویس هاستینگ خود تماس بگیرید. در نظر داشته باشید که اگر منابع هاستتان محدود باشد ممکن است با فعال کردن خزنده کش لایت اسپید سایتتان دچار مشکل شود.
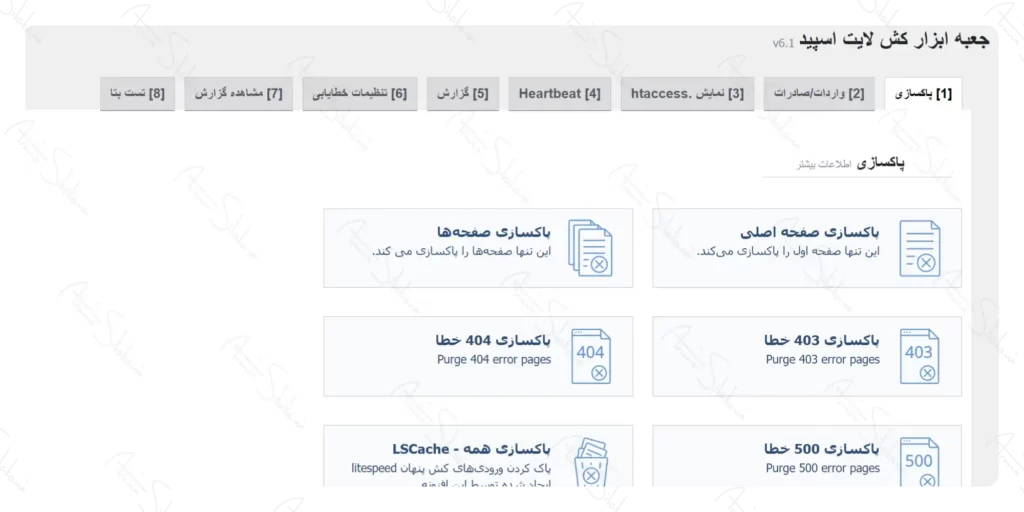
جعبه ابزار
در تنظیمات افزونه لایت اسپید کش، جعبه ابزار هم یک سری امکانات بیشتر به کاربران میدهد. شامل تنظیمات بیشتر برای کش سایت تا ویرایش فایل htaccess و بسیاری امکانات دیگر.

جمع بندی
کش کردن صفحات سایت یکی از مهمترین کارهایی است که هر صاحب سایتی برای بهبود عملکرد سایتش باید آن را انجام دهد. اگر تنظیمات افزونه لایت اسپید کش را درست و طبق گفتههای این مطلب پیش ببرید شاهد افزایش سرعت سایتتان خواهید بود.
اگر سرویس هاستینگتان لایت اسپید است بهترین افزونه کش بدون شک افزونه لایت اسپید کش است که شما را از هر افزونه دیگری بی نیاز میکند.
در این مطلب به تمام تنظیماتی که برای افزایش سرعت سایتتان نیاز دارید پرداختیم و یک به یک آنها را بررسی کردیم. و در آخر اگر سوال یا نظری دارید آن را در بخش دیدگاها با ما در میان بگذارید.






۴ پاسخ
سلام، افزونه لایت اسپید در هر سروری کار میکند؟ یا تنها باید از سرورهای خودش استفاده کنیم؟
درود،
میتوانید این افزونه را بر روی هر سایت وردپرسی نصب کنید اما بر روی سرورهای خودش عملکرد بهتری دارد.
مطلب بسیار مفیدی بود، ممنون
درود،
ممنون از نظرتون و زمانی که برای مطالعه این مقاله گذاشتید.